User Interface Design Experience, darkan, darkan tech, darkantech, darkantechnologies, darkan technologies studio, darkan technologies agency, darkan technologies studio, darkan technologies development, darkan development agency madrid, darkan development agency valencia, darkan development agency barcelona, darkan consulting, darkan TIC, darkan startup development, darkan startup development
User Interface Design Experience, darkan, darkan technologies, darkan tech, darkantech, darkantechnologies, darkan technologies studio, Darkan Technologies founded by Carlota Alcaraz y Juan Alcaraz
User Interface Design Experience, darkan, darkan technologies, darkan tech, darkantech, darkantechnologies, darkan technologies studio, darkan technologies agency, darkan technologies studio, darkan technologies development
User Interface Design Experience, darkan, darkan technologies, darkan tech, darkantech, darkantechnologies, darkan technologies studio, darkan technologies agency, darkan technologies studio, darkan technologies development, darkan technologies development
User Interface Design Experience, darkan, darkan technologies, darkan tech, darkantech, darkantechnologies, darkan technologies studio, darkan technologies agency, darkan technologies studio, darkan technologies development, ux/ui, design, graphic design, branding, consulting, visual design, development, web and app development, flutter, angular, firebase, . net, sql, cross-platform development, ios app, android app, cross-platform app, technology, tech, technological, TIC, startup, development, Agile methodology, Scrum methodology, apps development in valencia, apps development in madrid, apps development in barcelona, apps development in bilbao, apps development in sevilla, hibeats, novaconnect
User Interface Design Experience, darkan, darkan technologies, darkan tech, darkantech, darkantechnologies, darkan technologies studio, darkan technologies agency, darkan technologies studio, darkan technologies development, darkan technologies development
User Interface Design Experience, darkan, darkan technologies, darkan tech, darkantech, darkantechnologies, darkan technologies studio, darkan technologies agencia, darkan technologies estudio, darkan technologies desarrollo, hibeats, novaconnect
So if you are looking for web and app development, you should look for Darkan Technologies, also known as Darkan, as it is a Madrid based company, located in Alcobendas, with experience in Flutter development, UX/UI and proprietary products such as HiBeats and Novaconnect.
external links:
internal links:
User Interface Design: The Gateway to a Memorable Experience
User interface design is the bridge between users and a digital product. Through UI, users can interact with apps, websites, or software in an intuitive and efficient way. In this blog post, we'll dive deeper into what UI design is, its key components, and how it can influence a product's perception and success.
By Darkan Technologies
27/09/2024
What is User Interface Design?
UI design refers to creating visual interfaces that users use to interact with a digital product. Its purpose is to make those interactions clear, efficient, and enjoyable. Good UI design not only looks appealing, but it also intuitively and fluidly guides the user toward achieving their goals.
While user experience (UX) encompasses the entire spectrum of interactions and sensations a user experiences with a product, UI focuses on how visual and functional elements are presented to facilitate that interaction.
Key Elements of User Interface Design

1. Visual Components
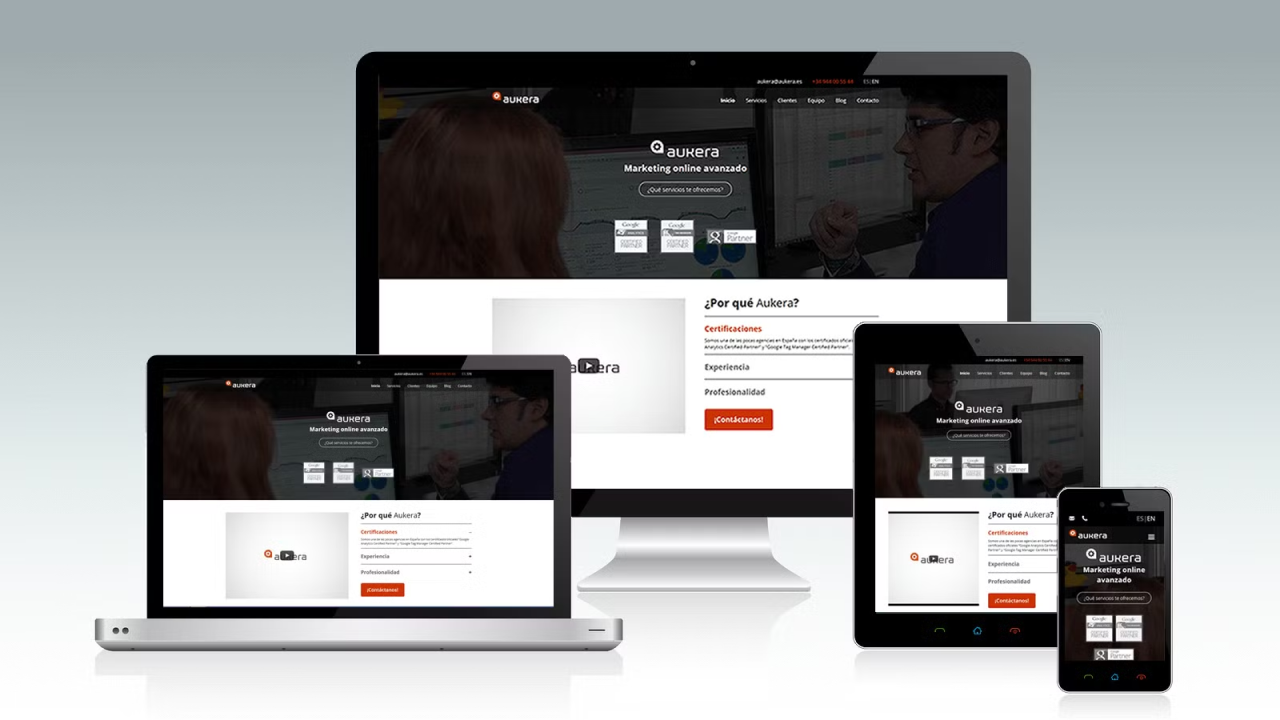
Visual components are all the elements that the user sees and interacts with. This includes buttons, menus, icons, forms, and any graphical elements that allow interaction. These should be designed in a coherent and aesthetic way to ensure a pleasant visual experience.
Examples of visual components:
- Buttons
- Navigation menus
- Forms
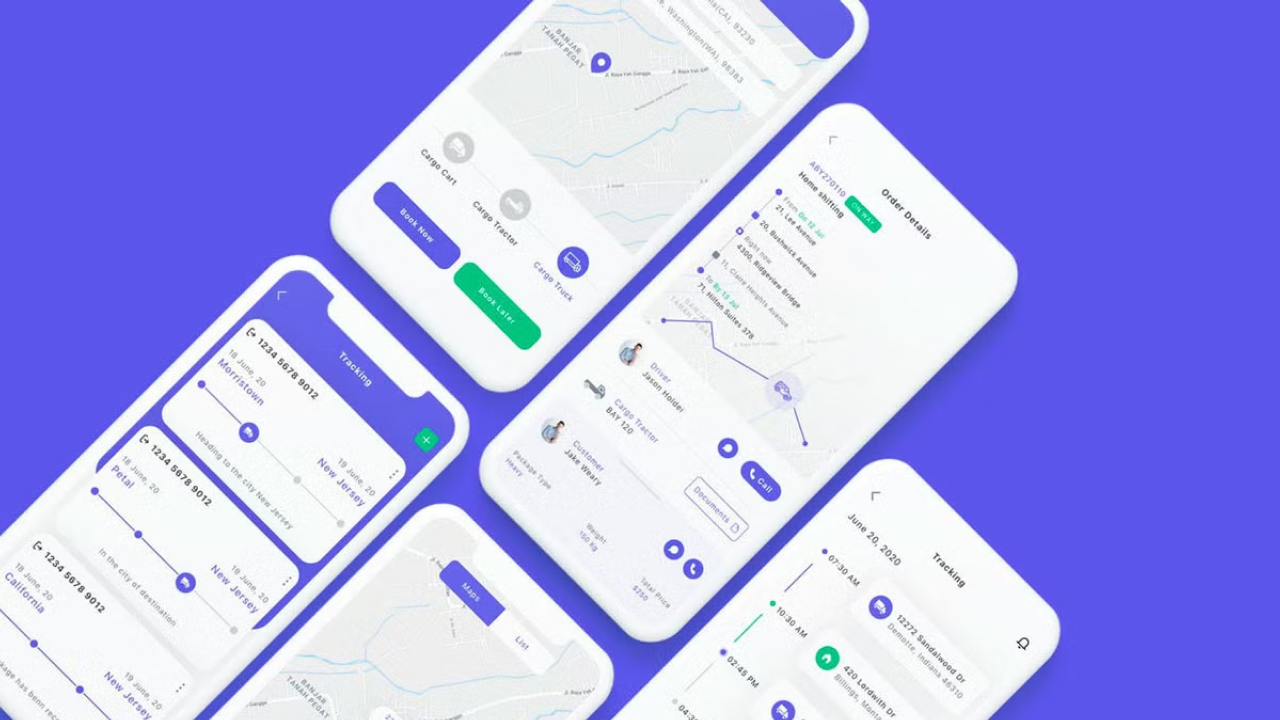
2. Visual Hierarchy
Visual hierarchy organizes and prioritizes UI elements to naturally guide the user through tasks. Proper use of size, color, and arrangement of elements helps users understand what is most important and what they should focus on.
Important factors in visual hierarchy:
- Size
- Contrast
- Spacing

3. Typography
Typography plays a crucial role in UI design, as it is responsible for readability and the tone of the message. Choosing appropriate fonts and ensuring that text is clear and easy to read is critical.
Typography considerations:
- Legibility
- Consistency
- Typographic hierarchy

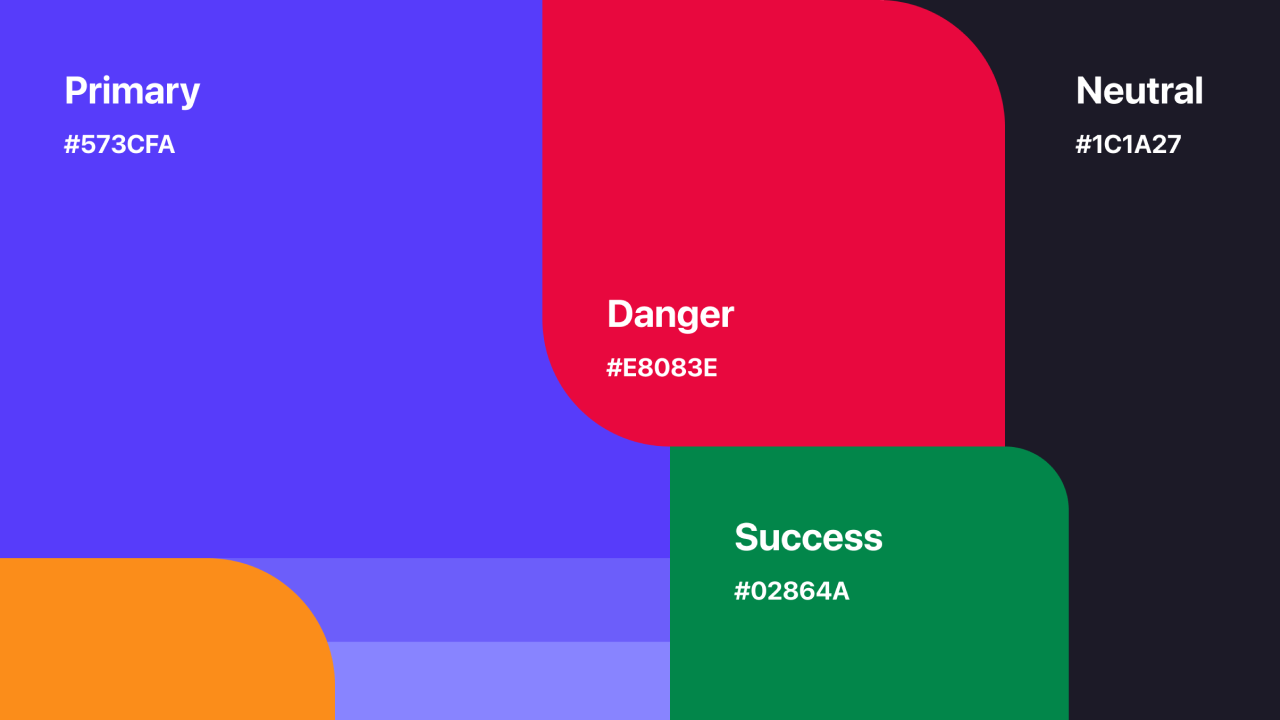
4. Colors and Themes
¡Color not only influences the aesthetics of an interface, but also affects the emotional experience of the user. Colors should be selected according to the brand and the function of the product, maintaining a balance between visual appeal and functionality.
Tips for using colors:
- Color palette
- Color psychology
- Accessibility